我们所要做的就是把我们的宇宙飞船带入我们的太空场景,让它移动。虽然复杂复杂的动画在Photoshop中是可能的,但让我们做一些简单的事情,这样我们就可以了解Photoshop中创建运动的原理。记住,我们将要经历的同样的过程可以被扩展,使动画像我们想要的那样复杂。
让我们首先将Space17文件的所有现有层和层文件夹转换为一个层。这将减少我们的图像文件大小,这将有助于防止程序滞后时,我们正在创建的多层次,我们需要使我们的飞船飞行。
打开你的
空间17
文件在
确保
能见度
的
全
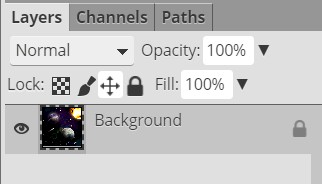
打开您的图层和图层文件夹,以便您可以看到所有精彩的工作(您应该能够看到您的星场、星云、太阳、行星1、行星2、彗星、小行星和透镜耀斑)。
右击
你的
耀斑
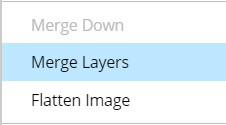
层,它应该位于层堆栈的顶部,然后单击
平像
...

注意你现在只有一层..。

平面图像获取图像中的所有内容,不管它是一个单独的层还是整个层组,并将其转化为一个单层
.
在这一点上,我们应该保存一个新版本的太空场景,以便我们的
空间17
文件(包含我们所有单独的层)仍将保存在我们的文件夹中,以防我们想在以后对其进行更改(以便我们的工作到目前为止可以被分级)。
再一次,
不要
将您的SPACE 17文件与合并的层保存在一起-
你会的
不
以后能够将这些层分开
当你的工作被评分时,你会失去分数!
点击
档案
然后单击
保存为PSD
将文件命名为
点击
存钱
注意,您的图像标题栏仍然显示您正在使用
空间17
档案..。

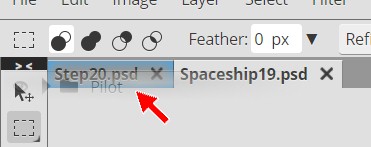
我们现在有了步骤20.psd文件,其中只有一个层保存到我们的设备上,但是我们的原始Space17.psd文件仍然完整。现在让我们的飞船进入我们的太空场景。我们希望继续处理步骤20文件,所以让我们花一秒钟时间关闭Space 17文件并打开步骤20文件。
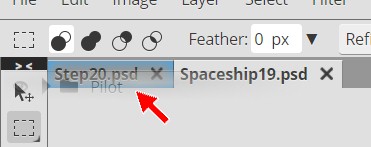
关
这个
空间17
通过单击下面所示的X文件..。

点击
从计算机打开
(或单击“文件”,然后单击“打开”,然后单击“打开”
双击
这个
步骤20
文件在Photoshop中打开它
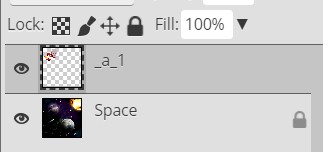
将该层重命名为
空间

打开你的
空间19
文件在
点击
在
领航员
图层文件夹和
拖曳
它在步骤20文件选项卡上..。

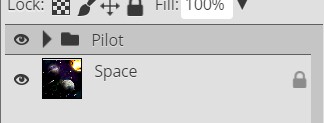
注意Photoshop将你的宇宙飞船放置在一个新的图层组中.

右击
“引导层”文件夹,然后单击
合并层
...

你的飞船现在应该坐在一个正常的层上,这个层仍然被命名为“飞行员”。
重命名
导频层
(是的,这是个奇怪的名字-我会解释一下为什么我们会用它).

关闭你的
空间19
档案
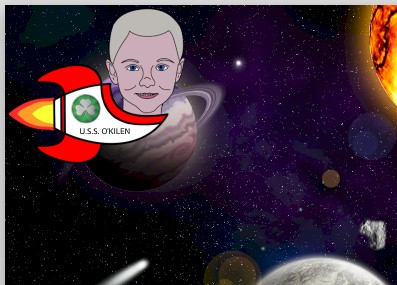
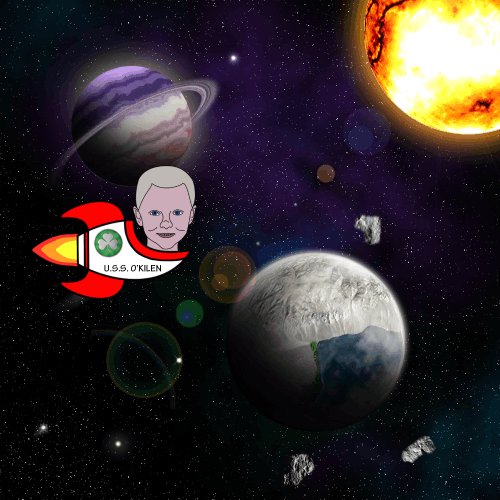
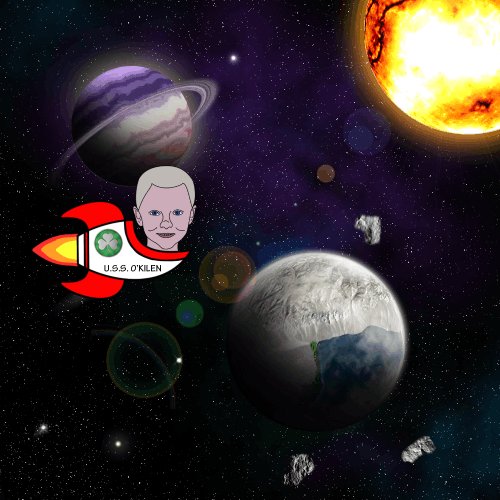
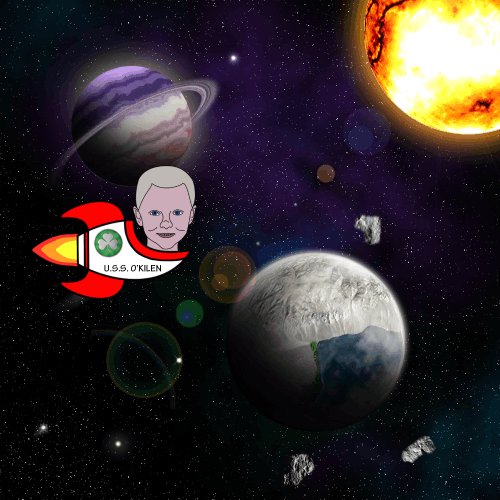
你美好的宇宙飞船形象现在应该坐在你的太空场景的左上角.

-
确定你希望你的宇宙飞船有多大--我要把它的大小--如果你愿意的话,让你的飞船变小。
不要让它变大
),但是要确保无论你做多大的尺寸,你仍然可以很容易地读懂你的名字。
要在Photoshop中创建动画,我们首先需要创建将成为动画框架的各个层。
当观看动画时,实际上没有什么是“移动”的,相反,您将看到一系列的图片,在这些图片中,似乎移动的项在每个图像中的位置略有不同。
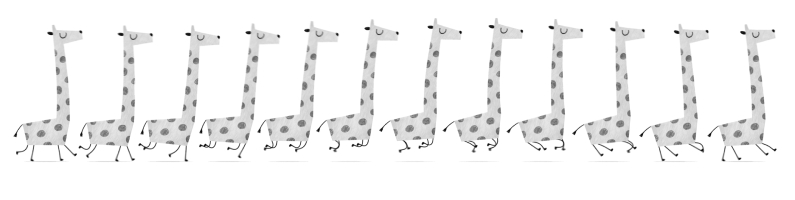
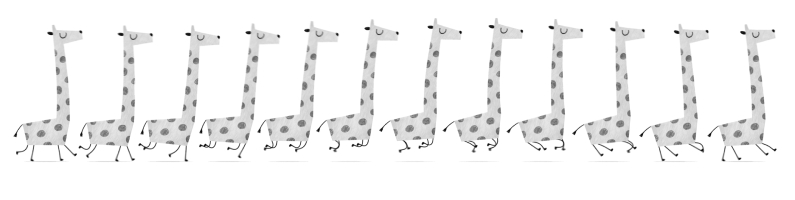
。看看这张照片..。

注意,卡通长颈鹿是如何在一个不同的位置,每次。如果我按顺序快速给你看每一张照片,你会看到这个.

当你看到一部电影或电视节目时,你实际上并没有看到任何动作……这只是一堆快速闪现的图片(通常是每秒24张),这有点令人毛骨悚然。我们可以使用这种方法在Photoshop中制作动画,方法是将每个单独的图像放置在自己的图层上。当我们将图像导出为GIF、PNG或WebP文件(所有支持动画的文件类型)时,Photoshop将从
.
通过在文件名中使用a_a,Photoshop知道我们希望我们的图像动画化
(a是动画的缩写)。每个图层,甚至一个图层文件夹,其名称以_a_开头将是动画中的一个帧。使用此模式命名的第一层显示在第一帧中(从_a_开始的其他层隐藏在该帧中),第二层显示在第二帧中,依此类推。这就是为什么我们将我们的第一层a_1重新命名为13方向的原因。
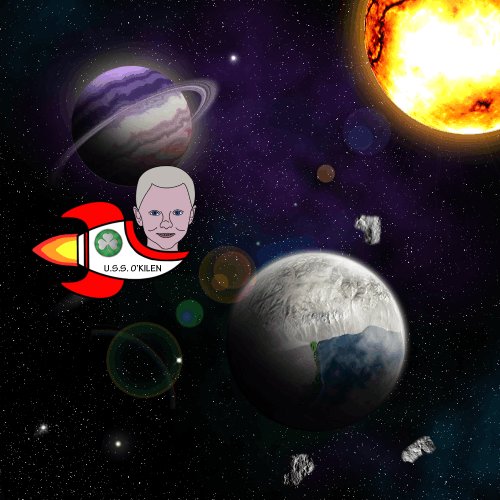
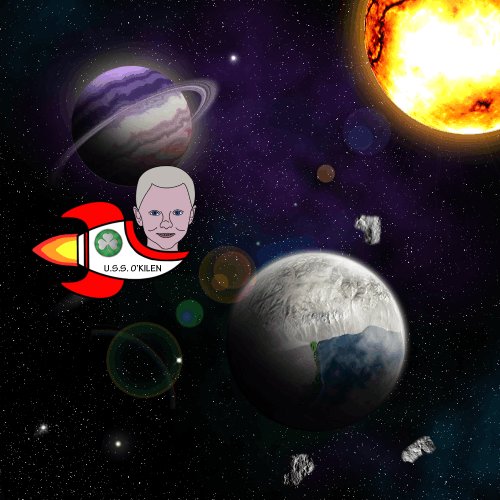
我们现在需要把我们的宇宙飞船移到正确的位置开始我们的动画。我们希望我们的飞船从左边进入,然后从右边飞离,所以我们需要从屏幕左边开始,然后让它在向右飞行时逐渐出现。如果你不明白这一点,别担心--我们这样做你会理解的。
使用
移动工具
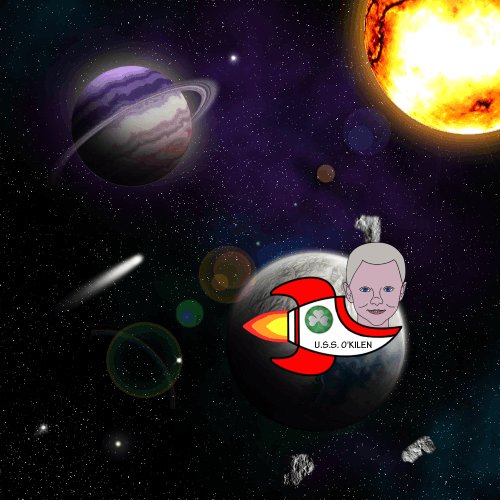
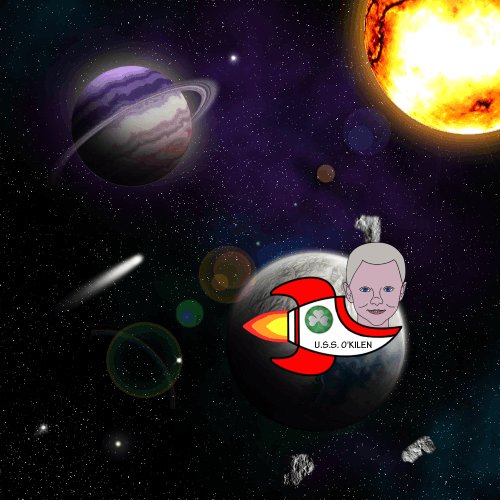
,点击飞船的中心,把它拖到图像的左边,直到它离开你的画布,离开你的太空场景--是的,我们希望它离开图片的左边(别担心,你没有把它移走,只是把它移到左边,看不见它)--注意,你可能需要放大才能看到图像左边的区域。
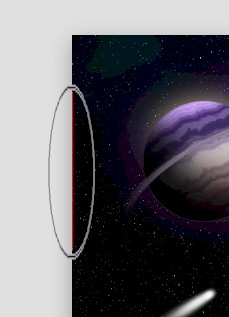
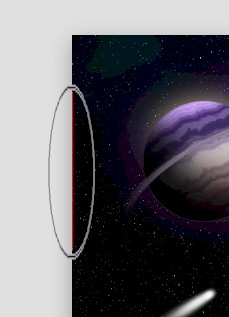
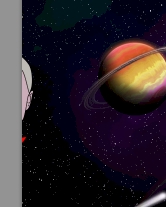
当你移动你的宇宙飞船的时候,盯着你的太空场景的左边,寻找一条像在下面盘旋的那条红线.

决定你想要宇宙飞船进入太空场景的地方--它可以在左边的任何地方--释放鼠标,把你的宇宙飞船放在一个你可以看到边缘的红线的地方。
沿边沿的红线是让你知道你的飞船文件的右边边缘与你的空间场景文件的左边边缘对齐。
。当您的图像不在画布上时,此系统也可在其他位置工作。例如,如果你把飞船拖到帆布的顶端,就会出现一条红线.

这条红线表示你正在移动的物体的顶部(对我们来说是我们的宇宙飞船)现在与画布顶部对齐。这些红线对整理东西很有帮助。注意,当宇宙飞船在中心对齐时,中心会出现一条红线,当飞船底部与帆布底部对齐时,红色线会出现在底部。记住,你可以把你的宇宙飞船放在你想要的任何地方,沿着你的太空场景的左边边缘。
我们现在需要创造更多的层,并逐步移动我们的宇宙飞船在屏幕上。
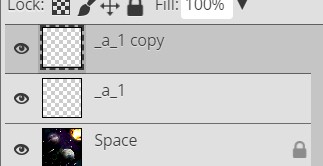
右击
这个
图层点击
重复层
-请注意,Photoshop将复制层命名为
_a_1副本
...

重命名新层
使用
移动工具
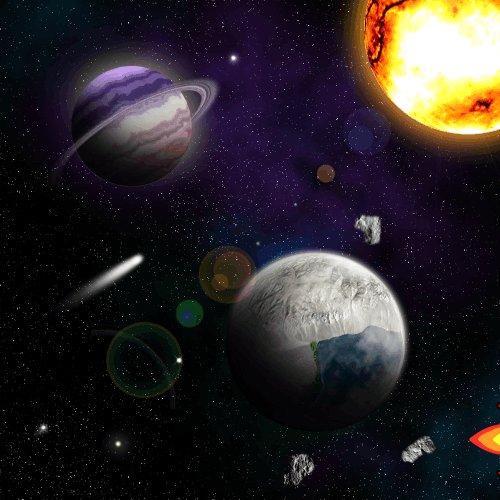
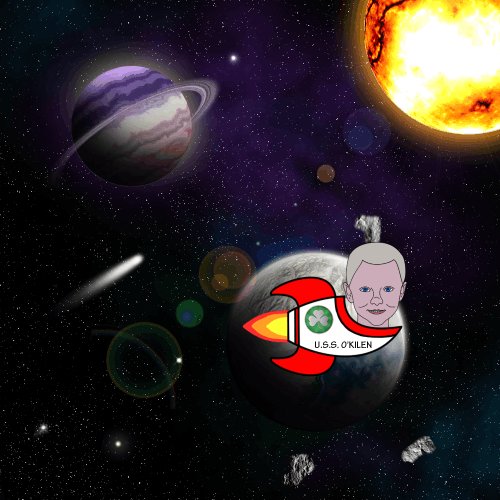
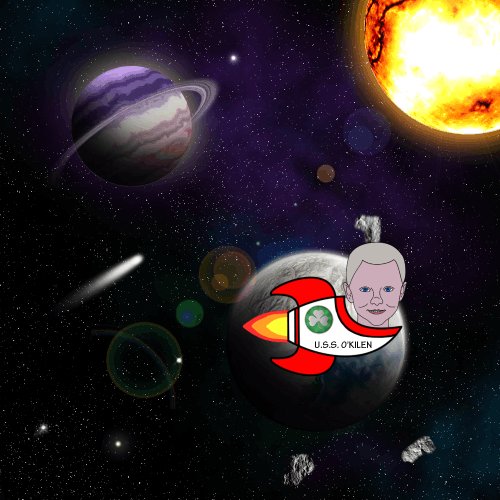
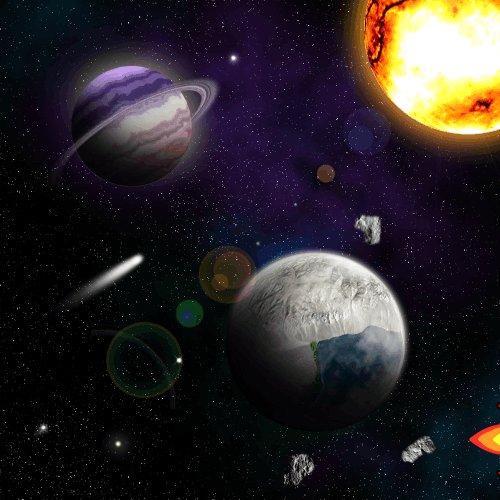
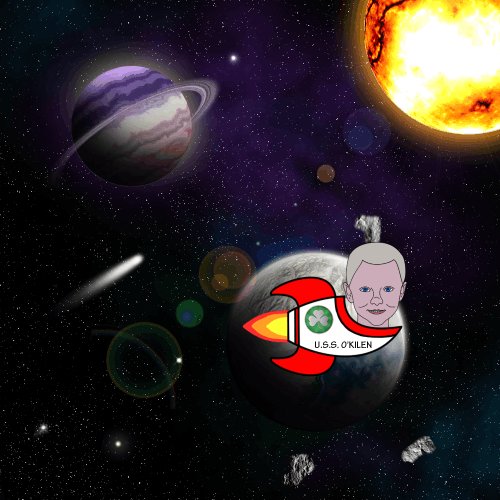
把你的飞船拖到右边直到你能看到头部的侧面.

重复
上面的三个方向一遍又一遍,每次你的飞船一点一点地向右移动,并将你创造的每一层按顺序命名(
, , _a_5
, 等等)直到你的宇宙飞船在图像的右侧不再可见为止(在最后一层,你应该看到图片右侧的红线)。
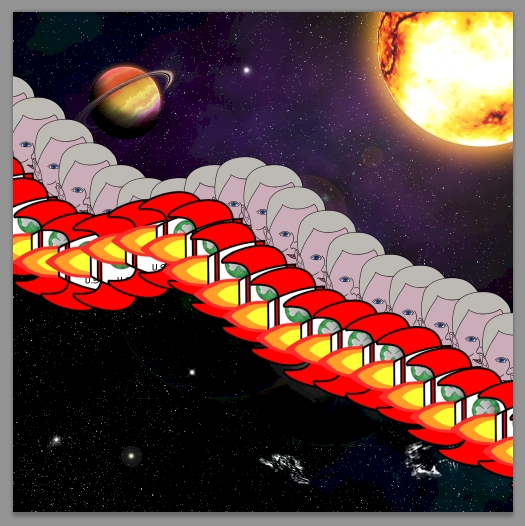
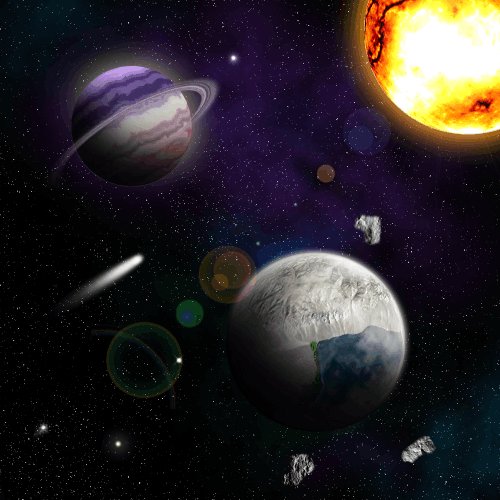
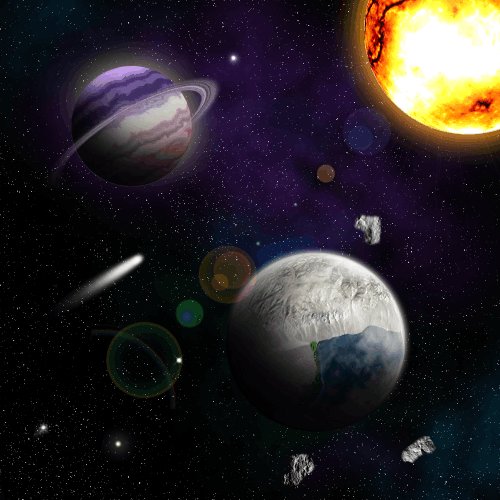
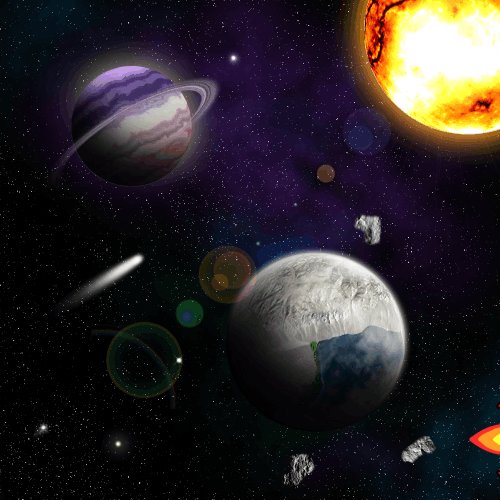
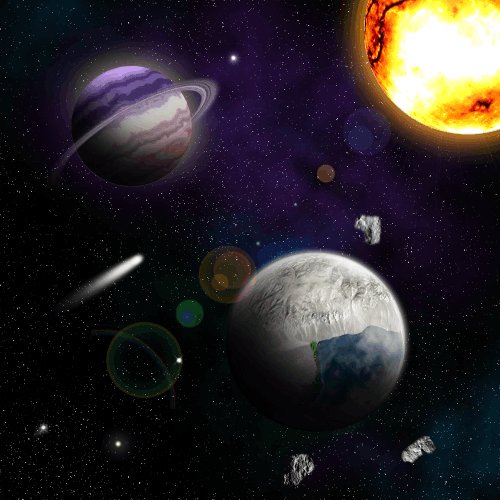
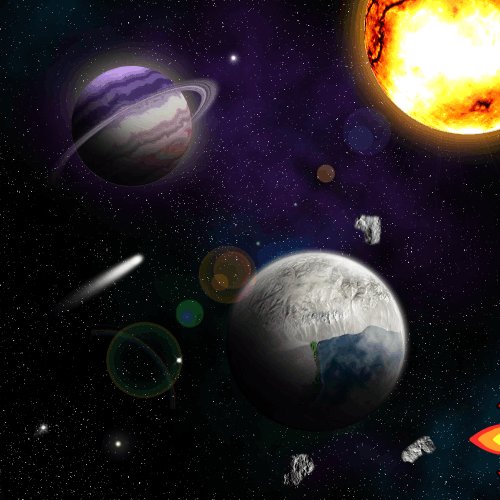
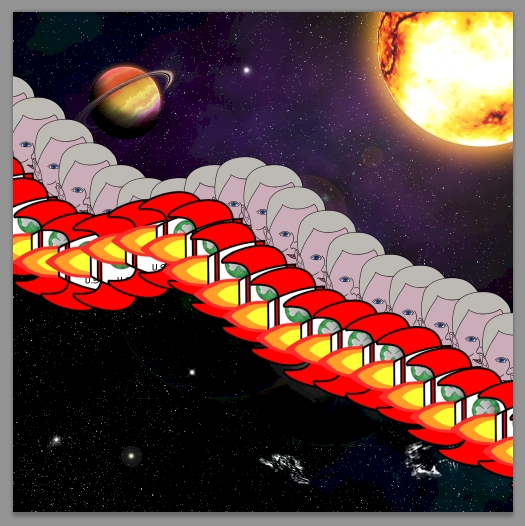
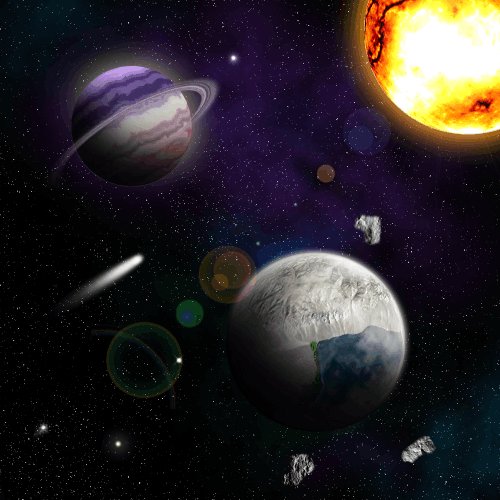
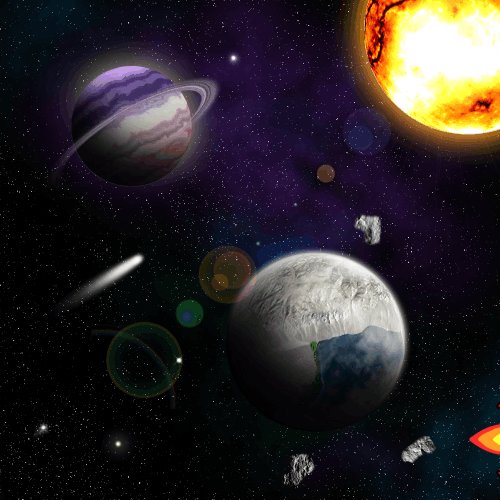
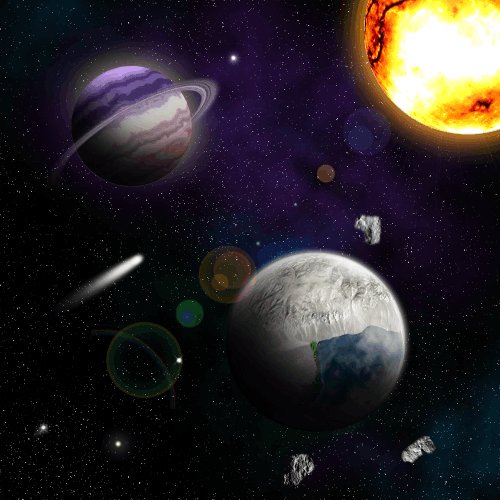
每次都要把你的宇宙飞船移动相同的距离,这样动画就能顺利地运行。如果你在任何一个新的层上把它移动得太远,那么当你的飞船在太空中飞行时,你的飞船就会显得很远。当你到达你的太空场景的另一边时,你应该有多个编号层,你的图像应该看起来像下面的图像.

这是在打开所有层的可见性之后。
记住,你的宇宙飞船可以走你想走的任何一条路--你甚至可以让它绕圈或者变小,这样它看起来就飞离我们了,如果你愿意的话,它还可以再飞一次。你甚至可以让它消失在你的行星后面(确保它在进入轨道时非常小)并出现在另一边。
让我们快速地看看我们的动画,以确保一切都按我们的意愿进行。
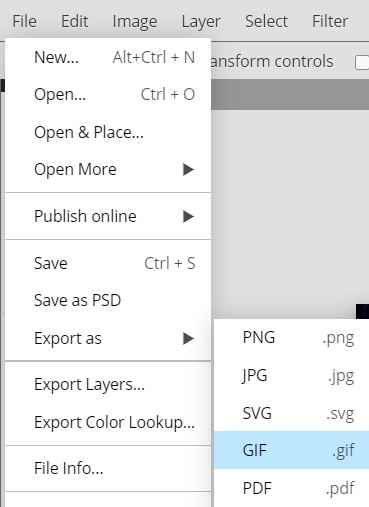
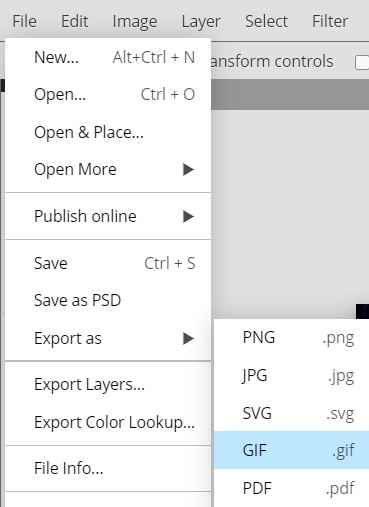
点击
档案
并指出
出口
然后单击
...

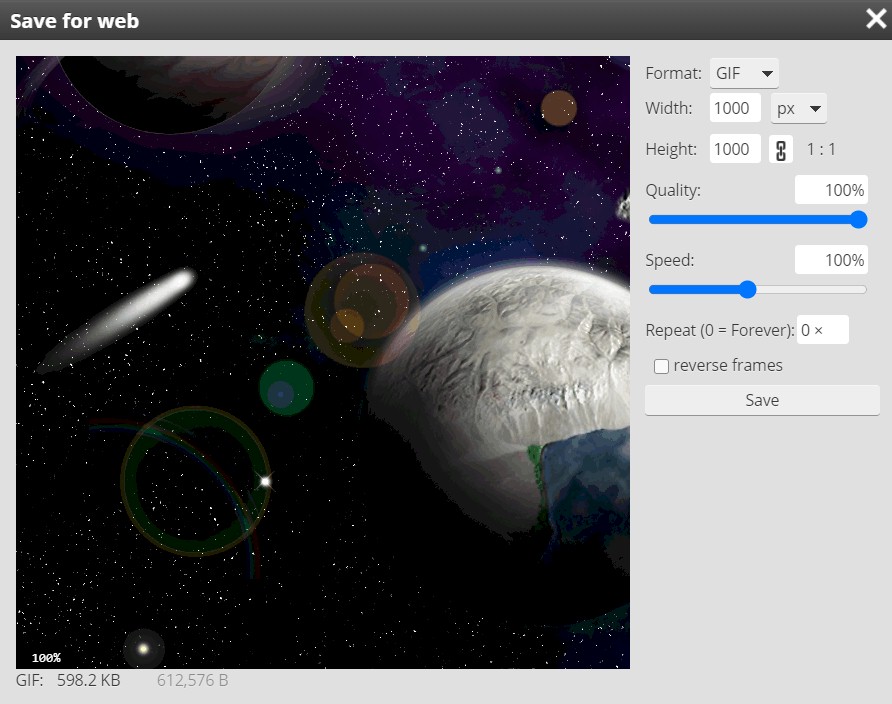
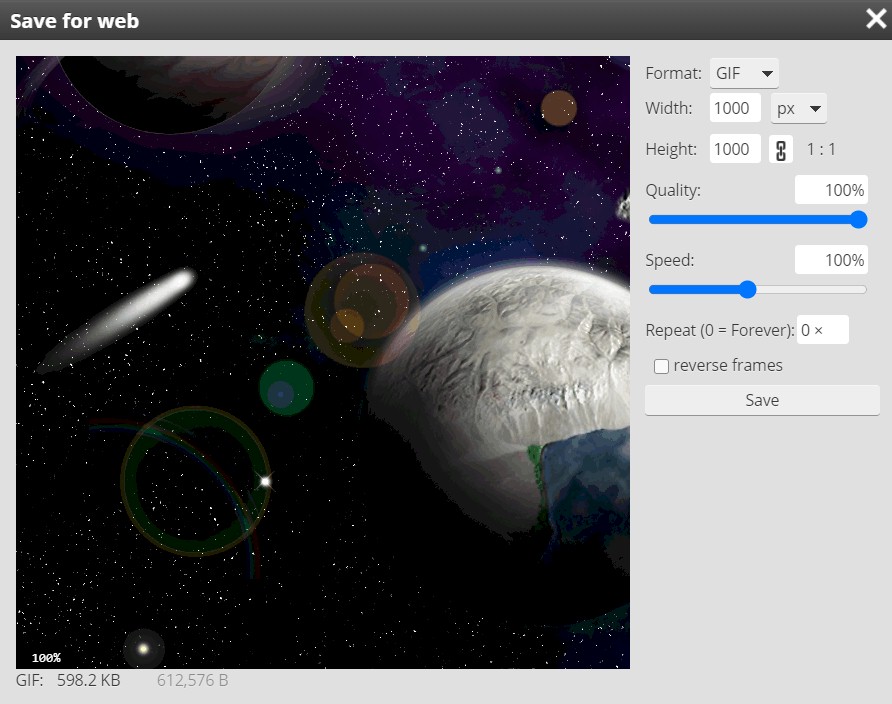
这将打开
为网页保存
窗户..。

如果您允许Saveforweb窗口仅坐一秒钟,您应该看到您的船飞过。因为我们的图像是如此大,我们不能看到整个场景在窗口100%变焦。这很容易解决。
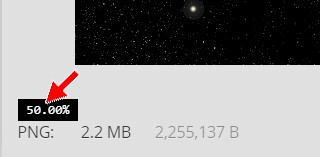
指向太空场景,滚动鼠标滚轮,直到变焦指示器显示50.00%.

你现在应该可以看到你的宇宙飞船在你的整个太空场景中移动。
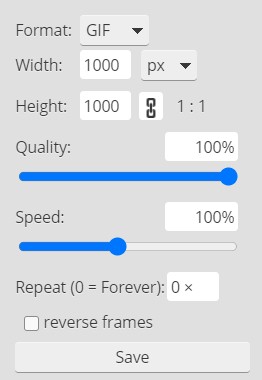
通过使用“为web保存”窗口中的各种选项,我们可以控制动画图像的外观。
|
 |
格式-定义我们正在创建的图像的类型。 宽度和高度-允许我们更改图像保存的大小。
质量-降低百分比不仅会造成较低质量的图像,而且还会减少图像的文件大小(如果文件大小比图像质量更重要的话,这是有帮助的)。
速度-控制物体在图像中移动的速度,所以在我们的例子中,点击并拖动滑块会增加或降低飞船在太空场景中的速度。
重复-定义动画在停止前重复多少次-将此设置为0将导致动画持续重复。
反向帧-将翻转我们的帧,使动画运行在相反的方向(换句话说,如果你选择这个选项,你的飞船会向后飞)。 |
我们将保留以上大部分设置,但我们确实需要对速度做一个小的调整。我们希望我们的宇宙飞船在太空场景中尽可能平稳地移动(我们希望它能迅速到达另一边)。将速度设定为100%,这就是我们得到的动画.

这还不错,但每个帧的显示之间(意味着每一层)之间的轻微停顿是明显的。如果我们让我们的飞船移动得更快一点,我们就能使动画变得平滑。
默认情况下,
每帧将显示50 ms,然后被下一帧替换。
。事实上,Photoshop允许您指定每个层在动画中可见的确切时间。要做到这一点,只需在层名后面放置一个逗号,然后指示帧在被下一个帧替换之前应该显示的毫秒数(千秒,所以1000秒是每秒)。例如,如果我将第一层命名为a_a_1500,那么该帧将在屏幕上停留半秒钟。
能够具体控制每一帧显示的时间是很重要的,因为它允许我们在动画中创建变体.

请注意上面动画中的宇宙飞船是如何快速进入,到达中心时减速,然后在离开场景时再次加速。我这样做是通过逐步增加每一层的数量,以使帧显示更长,正如您可以从下面显示的几个层中看到的那样.

当我的宇宙飞船到达图像的中心时,我只是颠倒了数字,这样它就会在它离开的时候加速。对于这个项目,您不必担心尝试实现这样的目标(尽管如果您有时间并想尝试,那么就去做吧),我们将使用一个更简单的方法,让Photoshop为所有帧设置相同的值。
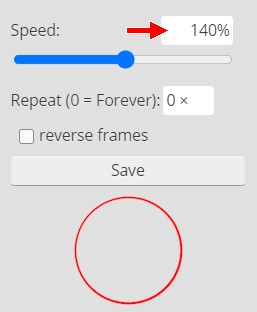
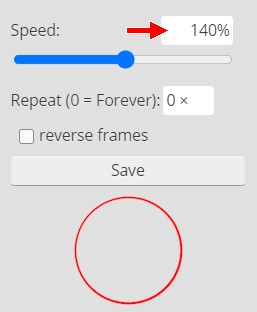
将速度设置提高到120到160之间-我不会在这里给你一个确切的数字,你可以自由地把它设置成你喜欢的.

我将将我的值设置为140,如上图所示-要更改值,可以单击蓝点并将其拖动到右边,也可以直接键入金额(如果键入金额,只需单击上面图像中的红色圆圈来提交数字更改)。
请注意,当您更改的速度,Photoshop将暂停一秒钟,然后显示动画以新的速度,所以不要惊慌失措,当事情没有立即发生。
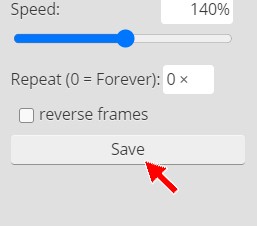
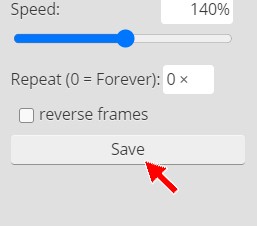
一旦您的宇宙飞船以您满意的方式移动,请单击
存钱
纽扣..。

转到保存Photoshop工作的文件夹,并命名该文件
最终
(Photoshop将自动添加.gif扩展)
单击
存钱
扣子
让我们快速查看一下我们的图像,以确保所有的保存都是正确的,并且它的工作方式应该是正确的。
转到保存动画文件的文件夹
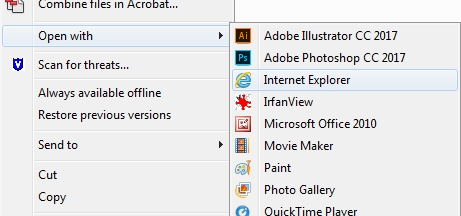
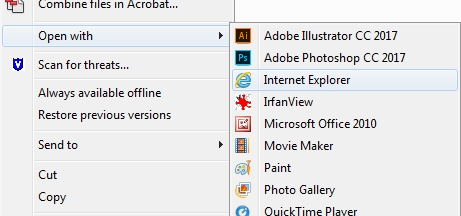
右击
你的
最终
文件然后指向
开着
然后点击你选择的浏览器..。

如果您愿意,您可以直接到Chrome,按键盘上的Ctrl+O键打开打开窗口并从其中选择最终文件
你现在应该可以看到你的飞行飞船了..。

如果你不是在太空中飞行,或者你没有流畅的动画,回到Photoshop,纠正任何问题
关
浏览器
存钱
你的
文件(记住,你应该
不
将您在这一步中所做的工作保存为Space17!)
我们现在完成了宇航员太空场景项目-干得好!
关
你的形象
关
|
嘿,你完了!干得好-我就知道你能做到!
希望到现在为止,我们已经了解到,如果我们阅读并遵循这些东西的指示 真的 轻松点。
如果你已经在最后期限前完成了这个项目,现在是你的机会添加一些额外的细节,使你的空间场景脱颖而出。
一堆伟大的想法和一些关于如何做的额外指导可以在超级秘密奖金上找到。 步骤21 页 .
嘘.别告诉任何人。 我们在Photoshop上还有更多的工作要做,这会教我们一些额外的工具-
是的,还有一些重要的工具我们还没有使用!
一旦你完成了宇航员项目的工作,就开始下一个项目--并且玩得开心!
|